Ziyaretçi
Laso Tool
Marquee tool ile sadece belirli bir alanın bir kısmını sınırlı seçebilirken Laso Tool ile el hareketleriniz ile ister düz isterseniz rahat şekilde kesim veya seçim yapabilirsiniz. 3 farklı çeşittir.
Lasso Tool : Farenizin bir tıkı ile aktif seçim işlemine başlar ve parmağınızı tıklama tuşundan çektiğiniz anda seçim işlemini durdurur.O süre zarfında belirlediğiniz alan üzerinde dilediğinizi yapabilirsiniz.
Polygonal Lasso Tool : Tamamen düz seçimler yapmanızda yardımcı olur. Elinizin titreşimlerinden etkilenmez bu sayede tamamen düz seçimler yapabilirsiniz.
Magnetic Lasso Tool : Lasso ve polygonal lasso ile yapamadığınız işlemi geri alma seçeneğini magnetic lasso tool ile yapabilirsiniz.
Marquee Tool
Bir alanı belirleyip seçmenize , sadece o alan üzerinden değişiklik yapmanıza , kesmenize yarayan araçtır. 4 farklı çeşit var.
Rectangular Marquee Tool : Kare şeklinde seçimleriniz için ;
Eliptical Marquee Tool : Yuvarlak şekillerse seçimler yapmanız için ;
Single Row Marquee Tool : 1 Piksel boyutunda yatay seçim yapmanız için ;
Single Column Marquee Too : 1 Piksel boyutunda dikey seçim yapmanız için kullanılır.
Magic Wand
Tolerans azaltıldığında renk yakınlığı azaltılır , arttırıldığında ise renk yakınlığı arttırılır.
Birbirine yakın renkli alanları birkaç tıklama ile seçmenize yardımcı olur.Toleransı ayarladıktan sonra seçilecek renklerin yakınlığını ayarlayabiliyorsunuz.
Crop
Açtığınız dosyanın boyutunu belirli bir ebatta kesmek istiyorsanız kullanmanız egreken araç.Dosyanın olacak boyutunu ayarlaıdktan sonra ENTER tuşuna basmanız veya farenizin sağ tuşla tıklayıp Crop demeniz yeterlidir.
Width : Uzunluk
Height : Yükseklik
Resolution : Çözünürlük (dpi) pixel inch
(Not : Web sitesi grafikleri 72 dpi dir.)
Slice Tool
Yaptığınız veya açtığınız dosyayı parçalara bölmeniz için kullanacağınız araç.2 alt menüsü bulunmakta.
Slice Select Tool : Parçalara böldüğünüz alanları seçmek için kullanacağınız araç.
Bu araç çoğunluklu web sitesi tasarlayan (webmaster) kişilerce kullanılır.Bir web sitesinde parçaların ufak boyutlu olması o sitenin daha hızlı açılmasını sağlar. Bu yüzden tercih edilen yöntem Slice Tool ile parçalama yöntemidir.
(Not : Slice Tool ile parçaladığınız dosyanızı web sayfası olarak kaydetmek için File menüsünden Save For Web seçeneğini seçmeniz gerekmektedir.)
Patch Tool
Belirli bir alandaki rengi alıp başka bir yere yumuşatarak koymanıza yarayan güzel bir araç. Fotoğrafçılık sektörünün vazgeçilmez araçlarından biridir.3 alt menüsü bulunur.
Patch Tool : Lasso Tool’da olduğu gibi elinizin hareketleriyle seçtiğiniz bölgeyi taşımanıza yarar.
Color Replacement Tool : Boyamak için seçilen rengi renk yakınlığı olan alanlarda kullanmanıza yarar.
STANDART OLARAK OLMASI GEREKEN MENÜ
Tools Menüsü
1-Marquee Tool
2-Move Tool
3-Lasso Tool
4-Magic Wand
5-Crop Tool
6-Slice Tool
7-Patch
8-Brush Tool
9-Stamp
10-History Brush
11-Eraser
12-Graident
13-Blur / Sharpen / Smudge Tool
14-Dodge / Burn / Sponge Tool
15-Selection Tool
16-Text Tool
17-Pen Tool
18-Rectangle Tool
19-Notes Tool
20-Eye Dropper Tool
21-Hand Tool
22-Zoom
Eğer yoksa
Editten prefererences seçeneğine ve ordanda generale geldiğinizde gerekli bilgileri bulcağınızı umuyorum
Marquee tool ile sadece belirli bir alanın bir kısmını sınırlı seçebilirken Laso Tool ile el hareketleriniz ile ister düz isterseniz rahat şekilde kesim veya seçim yapabilirsiniz. 3 farklı çeşittir.
Sponsorlu Bağlantılar
- Lasso Tool
- Polygonal Lasso Tool
- Magnetic Lasso Tool
Lasso Tool : Farenizin bir tıkı ile aktif seçim işlemine başlar ve parmağınızı tıklama tuşundan çektiğiniz anda seçim işlemini durdurur.O süre zarfında belirlediğiniz alan üzerinde dilediğinizi yapabilirsiniz.
Polygonal Lasso Tool : Tamamen düz seçimler yapmanızda yardımcı olur. Elinizin titreşimlerinden etkilenmez bu sayede tamamen düz seçimler yapabilirsiniz.
Magnetic Lasso Tool : Lasso ve polygonal lasso ile yapamadığınız işlemi geri alma seçeneğini magnetic lasso tool ile yapabilirsiniz.
Marquee Tool
Bir alanı belirleyip seçmenize , sadece o alan üzerinden değişiklik yapmanıza , kesmenize yarayan araçtır. 4 farklı çeşit var.
- Rectangular Marquee Tool
- Eliptical Marquee Tool
- Single Row Marquee Tool
- Single Column Marquee Tool
Rectangular Marquee Tool : Kare şeklinde seçimleriniz için ;
Eliptical Marquee Tool : Yuvarlak şekillerse seçimler yapmanız için ;
Single Row Marquee Tool : 1 Piksel boyutunda yatay seçim yapmanız için ;
Single Column Marquee Too : 1 Piksel boyutunda dikey seçim yapmanız için kullanılır.
Magic Wand
Tolerans azaltıldığında renk yakınlığı azaltılır , arttırıldığında ise renk yakınlığı arttırılır.
Birbirine yakın renkli alanları birkaç tıklama ile seçmenize yardımcı olur.Toleransı ayarladıktan sonra seçilecek renklerin yakınlığını ayarlayabiliyorsunuz.
Crop
Açtığınız dosyanın boyutunu belirli bir ebatta kesmek istiyorsanız kullanmanız egreken araç.Dosyanın olacak boyutunu ayarlaıdktan sonra ENTER tuşuna basmanız veya farenizin sağ tuşla tıklayıp Crop demeniz yeterlidir.
Width : Uzunluk
Height : Yükseklik
Resolution : Çözünürlük (dpi) pixel inch
(Not : Web sitesi grafikleri 72 dpi dir.)
Slice Tool
Yaptığınız veya açtığınız dosyayı parçalara bölmeniz için kullanacağınız araç.2 alt menüsü bulunmakta.
- Slice Tool
- Slice Selec Tool
Slice Select Tool : Parçalara böldüğünüz alanları seçmek için kullanacağınız araç.
Bu araç çoğunluklu web sitesi tasarlayan (webmaster) kişilerce kullanılır.Bir web sitesinde parçaların ufak boyutlu olması o sitenin daha hızlı açılmasını sağlar. Bu yüzden tercih edilen yöntem Slice Tool ile parçalama yöntemidir.
(Not : Slice Tool ile parçaladığınız dosyanızı web sayfası olarak kaydetmek için File menüsünden Save For Web seçeneğini seçmeniz gerekmektedir.)
Patch Tool
Belirli bir alandaki rengi alıp başka bir yere yumuşatarak koymanıza yarayan güzel bir araç. Fotoğrafçılık sektörünün vazgeçilmez araçlarından biridir.3 alt menüsü bulunur.
- Healing Brush Tool
- Patch Tool
- Color Replacement Tool
Patch Tool : Lasso Tool’da olduğu gibi elinizin hareketleriyle seçtiğiniz bölgeyi taşımanıza yarar.
Color Replacement Tool : Boyamak için seçilen rengi renk yakınlığı olan alanlarda kullanmanıza yarar.
STANDART OLARAK OLMASI GEREKEN MENÜ
Tools Menüsü
1-Marquee Tool
2-Move Tool
3-Lasso Tool
4-Magic Wand
5-Crop Tool
6-Slice Tool
7-Patch
8-Brush Tool
9-Stamp
10-History Brush
11-Eraser
12-Graident
13-Blur / Sharpen / Smudge Tool
14-Dodge / Burn / Sponge Tool
15-Selection Tool
16-Text Tool
17-Pen Tool
18-Rectangle Tool
19-Notes Tool
20-Eye Dropper Tool
21-Hand Tool
22-Zoom
Eğer yoksa
Editten prefererences seçeneğine ve ordanda generale geldiğinizde gerekli bilgileri bulcağınızı umuyorum
Son düzenleyen NeutralizeR; 22 Haziran 2016 23:13

 Photoshop (Photoshop Nedir? - Photoshop Nasıl Kullanılır?)
Photoshop (Photoshop Nedir? - Photoshop Nasıl Kullanılır?)




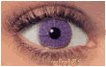
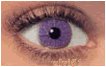
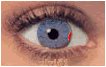
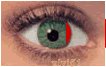
 İlk önce boş bir dosya açın. Arka plan olarak beyazı kullanalım.
İlk önce boş bir dosya açın. Arka plan olarak beyazı kullanalım. Yeni bir layer yaratın ve adını iris koyun. Bu layerda iken yine Elliptical Marquee Tool yardımıyla ve Shift'e basılı tutarak öncekine oranla daha küçük bir yuvarlak çizelim. Ve istediğiniz bir göz rengi ile doldurun. Daha sonra İnner Glow layer sitilini şu ayarları uygulayın.
Yeni bir layer yaratın ve adını iris koyun. Bu layerda iken yine Elliptical Marquee Tool yardımıyla ve Shift'e basılı tutarak öncekine oranla daha küçük bir yuvarlak çizelim. Ve istediğiniz bir göz rengi ile doldurun. Daha sonra İnner Glow layer sitilini şu ayarları uygulayın.  Yeni bir layer yaratın ve adını "goz bebegi" koyun. Elliptical Marquee Tool kullanarak ve Shift'e basılı tutarak göz bebeğimiz olan daireyi çizelim ve siyah ile dolduralım.
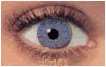
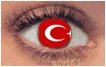
Yeni bir layer yaratın ve adını "goz bebegi" koyun. Elliptical Marquee Tool kullanarak ve Shift'e basılı tutarak göz bebeğimiz olan daireyi çizelim ve siyah ile dolduralım. Edit - Transform - Rotate yolunu izleyin ve küçük yansımamızın yerini soldaki resimde olduğu gibi değiştirelim.
Edit - Transform - Rotate yolunu izleyin ve küçük yansımamızın yerini soldaki resimde olduğu gibi değiştirelim.








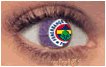
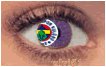
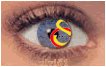
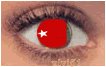
 300x300 ebatında bir dosya acıyoruz va backgroun rengini #B9CCD9 olarak belirliyoruz yeni bir layer acıp rectangular marquee tool ile yandaki resimdeki gibi bir sekli
300x300 ebatında bir dosya acıyoruz va backgroun rengini #B9CCD9 olarak belirliyoruz yeni bir layer acıp rectangular marquee tool ile yandaki resimdeki gibi bir sekli 
 Beyaz Layerımız'a 4 şiddetinde Gaussian Blur uyguluyoruz.
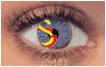
Beyaz Layerımız'a 4 şiddetinde Gaussian Blur uyguluyoruz. Edit>Transform>Distort u seciyoruz ve Shift+Alt tuslarına basılı tutarak Yandaki Şekli veriyoruz
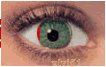
Edit>Transform>Distort u seciyoruz ve Shift+Alt tuslarına basılı tutarak Yandaki Şekli veriyoruz  Filter>Distort>Shear'ı kullanarak kafanıza gore bi sekil oluşturun Benimki Yandaki Gibi oldu
Filter>Distort>Shear'ı kullanarak kafanıza gore bi sekil oluşturun Benimki Yandaki Gibi oldu  Filter>Artistic>Plastic Wrap kullanıyoruz ayarları Highlight Strenght : 9
Filter>Artistic>Plastic Wrap kullanıyoruz ayarları Highlight Strenght : 9  Yeni bir Layer acıp Ismini Kan Olarak Ayarlıyoruz Brush Tool ile sekildeki gibi cizimler yapıyoruz Not:Kullanılar Brush'ı Sitemizin Download bolumunde bulabilirsiniz
Yeni bir Layer acıp Ismini Kan Olarak Ayarlıyoruz Brush Tool ile sekildeki gibi cizimler yapıyoruz Not:Kullanılar Brush'ı Sitemizin Download bolumunde bulabilirsiniz Ctrl ile Dokunac Layerını Secip Ctrl+Shift+i tuslarına basıp Secili alanı Delete Tusuyla temizliyoruz Biraz Hayalgucunuzu kullanırsanız Degisik Sonuclar Alabilirsiniz
Ctrl ile Dokunac Layerını Secip Ctrl+Shift+i tuslarına basıp Secili alanı Delete Tusuyla temizliyoruz Biraz Hayalgucunuzu kullanırsanız Degisik Sonuclar Alabilirsiniz