Vikipedi, özgür ansiklopedi
Üstortam Metin İşaret Dili (İngilizce Hyper Text Markup Language, ks. HTML) günümüzde İnternet üzerinde veri paylaşımı için kullanılan en yaygın metin tabanlı dildir.
HTML, Bir programlama dili olarak tâbir edilemez. Zirâ HTML kodlarıyla, kendi başına çalışan bir program yazılamaz. Ancak bu dili yorumlayabilen programlar aracılığıyla çalışabilen programlar yazılabilir. Programlama dili denilememesinin nedeni tam olarak budur. Temel amacı yazı, görüntü, video gibi değişik verileri ve bunları içeren sayfaları birbirine basitçe bağlamak, buna ek olarak söz konusu sayfaların internet tarayıcı yazılımlar tarafından düzgün olarak görüntülenmesi için gerekli kuralları belirlemektir.
W3C tarafından standartlaştırılmaktadır.
Basit bir HTML sayfası

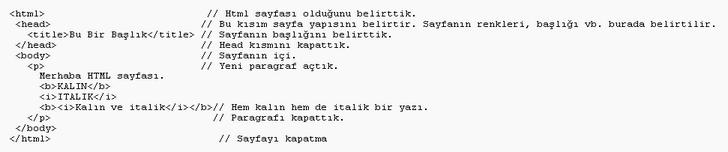
HTML Kodları

Ekstra Bilgiler:
HTML
'HTML' Nedir?
HTML, HyperText Markup Languagein kısaltmasıdır.Türkçeye çevirirsek Hiper Metin Anlamlandırma Dili gibi bir manası var.Biraz daha açarsak, HTML web sayfalarının yapımında kullanılan bir dildir.Bir dil olduğuna göre de kendine özgü kelimeleri var elbette. Bu konuda uzmanlaşmak için bu kelimeleri öğrenmeniz gerekiyor.
Şimdi HTMLi biraz daha açalım. HyperText(HT), içeriğinde linkler bulunan metin manasına geliyor.Yani mouse ile üzerine tıkladığınızda sizi bir başka sayfaya götüren,bir resmi açan veya bir ses çıkmasına sebep olan metinler.
Markup Language(ML) ise belirli sembollerle anlamlandırılan bir dil manasında.
Bütün bu sembolleri ve kelimeleri yavaş yavaş öğreneceğiz. Zaman ilerledikce
ne kadar kolay olduğunu göreceksiniz.Özellikle ingilizce biliyorsanız size mektup yazmak kadar kolay gelecek.
Bu belirli semboller kullanarak yazdığınız mektubu browserlar sayesinde görüntüleyebileceksiniz....
'BROWSER' Nedir?
Browser sizin internette gezinirken kullandığınız programlardır.Yaygın olarak Internet Explorer,Netscape Navigator veya Lynx gibi browserlar kullanılır.Siz de muhtemelen bunlardan birine sahip olmalısınız.
İşte bu browserler sizin HTML kullanarak yazdığınız mektubunuzun ekranda nasıl görüntüleneceğine karar verirler.Yani siz mektubun içeriğine karar verirsiniz, browserlar da bizim onları nasıl görebileceğimize...
Browserler, sizin semboller kullanarak yazdığınız metinleri kendilerine göre yorumlayıp gösterirler. Farklı tipte browserlar olduğuna göre onların yorumlamaları da farklı olacaktır.
Bu yüzden mutlaka yazdığınız metinleri birkaç farklı browser kullanarak görüntüleyin. Farklı göründüğünü göreceksiniz...
'URL' Nedir?
URL (Uniform Resource Locator) kısaca sizin internetteki adresinizi belirtir.
Yani yazdığınız dosyaların, yüklediğiniz resimlerin nerede bulunduğunu gösterir.
Örneğin, GeoCitiese üye olup ordan bir yer aldıysanız sizin URLniz http://www.geocities.com/sizinsiteniz şeklinde olacaktır.
URLnin genel dizilişi şu şekildedir.
protokol:// domain adresi/dosya ismi
Bu arada yeri gelmişken eğer Geocities veya Terrashare gibi bedava domain dağıtan yerleri kullanıyorsanız URLnizin oldukca uzun olduğunu göreceksiniz.
Size tavsiyem BSPAN style=font-SIZE: 14px"> color=#0000ffhttp://www.yonlendir.com/SPAN/B adresine gidin ve sitenize uygun daha kısa bir domain name alın.Sitenin türkce olması da büyük avantaj.Üstelik tamamen bedava.Geç kalmayın...
HTML TERMİNOLOJİSİ
Tag(Etiket)
HTMLde etiketler "<" ve ">" sembolleri ile birlikte kullanılır.Örnekte de
gördüğünüz gibi bazılarının önlerinde slash ( / ) kullanılmıştır. Bu işaret de etiketin kullanımının bittiğini gösterir.
Şimdi örnekteki bütün etiketleri tek tek ele alalım
<html> .................. Browsera HTML dosyasının başladığını gösterir.
<head> ..................Browsera HEAD bölümünün başladığını gösterir.
<title> .....................Browserın en üstündeki bölüme sayfanızın
başlığını yazar.Örnek programı çalıştırırsanız
ekranınızın en üst bölümünde ORNEK SAYFA -1-
yazdığını göreceksiniz..
</title>....................<title> etiketinin görevinin bittiğini gösterir.
</head> .................HEAD bölümünün bittiğini gösterir..
<bOdy>...................BODY bölümünü başlatır.
<br> .......................Bir satır boşluk bırakır.
</bOdy>..................BODY bölümünü bitirir.
</html>....................HTML dosyasının bittiğini gösterir.
Attributes: (Öznitelik)
HTML de etiketin çoğu bir attribute(öznitelik) ile birlikte kullanılır.Biz buna tam olarak Türkçe karşılığı olmasa da "ek" diyeceğiz.
Örnek olarak <bOdy> etiketinin birkaç ekiyle birlikte kullanımını görelim.
<bOdy bgcolor = "yellow">
Sayfanın arka zemininin sarı olacağını gösterir.
<bOdy background = "yesil1.jpg" >
Sayfanın arka zemininin yesil1.jpg adlı resmin olacağını gösterir.
<bOdy link = "FF0000" >
Sayfadaki linkleri kırmızı olarak gösterir.
GENEL YAPISI
HTMLde tüm dosyalar <html> komutuyla başlayıp </html> komutuyla biter.
Bu daha önce de bahsettiğimiz gibi browsera bir HTML dosyasının başladığını gösterir.
Bir HTML dosyası genel olarak HEAD ve BODY olmak üzere iki bölümden oluşur.
Şimdi HTML komutlarını ayrıntılarıyla ele alalım.
<html>
kullanılışı: <html>.....dosyayı başlatır.
</html>.....dosyayı bitirir.
ekleri: HTML komutunun kullanışlı bir eki yoktur.
Bu komut tüm HTML dosyalarının ilk ve son komutu olmalıdır.Bir HTML dosyasının başladığını ve bittiğini gösterir.
<head>
kullanılışı: <head>.....Head bölümünü başlatır
</head>....Head bölümünü sonlandırır.
ekleri: HEAD komutunun bir eki yoktur.
Bu komut Head bölümünü başlatır ve bitirir dedik. Peki head bölümü ne işe yarar. Head bölümünde bazı önemli sayılabilecek komutlar kullanılır.Bunlar
<base>: sayfanın ana urlssini belirtmek için kullanılır
<title>:Browserınızın üst penceresindeki başlığı yazmanızı sağlar
<basefont>: kullanacağınız yazıların büyüklüğünü ayarlar kullanmazsanız broserın tercihi 3 olacaktır.
<meta>: Sayfanızla ilgili bilgileri yazmanızı sağlar.Genelde arama motorları için kullanılır..
<link>: Diğer bir döküman ile sizin ki arasındaki linkleri tanımlar
GENEL YAPISI-2-
kullanılışı : <bOdy> BODY bölümünü başlatır.
...............
..............
</bOdy> BODY bölümünü sonlandırır.
ekleri : background,bgcolor,text,alink,link,vlink
Sayfanıza eklemek istediğiniz dosyalar,resimler,grafikler vs. bOdy bölümünde yer almalıdır.BOdy komutunun ekleriyle birlikte kullanımlarını görelim.
<bOdy background=......>: Sayfanızın arka fonuna bir resim yerleştirmenizi sağlar
<bgcolor=.......> : arka fonunuzun rengini ayarlamanızı sağlar
<bOdy text=......> sayfanızda kullanacağınız yazının rengini tanımlar
<bOdy alink=....> aktif haldeki linkin rengini tanımlar...
<bOdy link=......> daha önce ziyaret edilmemiş linkin rengini tanımlar
<bOdy vlink=......> daha önce ziyaret edilmiş linkin rengini tanımlar
İçindekiler:
1 HTML komutları ve kullanımları
1.1 Temel web tasarımı bileşenleri: html, head, title, meta ve body
1.2 Renkler, body, font, ve h1..h6
1.3 Yazıları biçimlendirmek: kalın, yatık, ortalanmış, vs.
1.4 Web sitesi sayfalarında resim göstermek
1.5 HTML sayfasına bağ (link) yerleştirmek
1.6 Bağlar yardımıyla etkileşimli kullanım örneği
1.7 Web tasarımı ekran düzenine ilişkin daha çok komut:
1.8 Sayfalarda tablo kullanımıyla website tasarımları yapmak
1.9 Basit bir HTML sayfası için gereken son noktalar
2 İleri düzey web design bilgilerinden seçmeler
2.1 Sayfalara meta komutu ile kimlik vermek
2.2 Resimlerde MAP kullanarak yapılan web tasarımı
2.3 Dinamik HTML ile web tasarımı
Kendi web tasarımı becerinizle kendi web sayfanızı hazırlarken kullanabileceğiniz web tasarım html kodları ve web sitesi sayfası hazırlama ipuçları
1. Web Tasarımı HTML Kodları ve Kullanımları:
1.1 Temel bileşenler: html, head, title, meta ve body
Web tasarımı yaparken bir WEB sayfasının ilk karşılaşacağımız standart bileşenleri şunlardır:
<html> ve </html> : sayfanın başlangıç ve bitişini belirtir.
<head> ve </head> : sayfanın başlık bilgileri title, meta vs. buraya yerleştirilir.
<title> ve </title> : sayfanın içeriğinin ne olduğunun tanıtılmasında kullanılır. Sayfada görünmez ama Firefox ya da Internet Explorer bunu sayfayı tanımlamakta kullanır.
<meta> : sayfanın içeriği hakkında www tarayıcılarına bilgi sağlamak, arama motoru ve arama motoruna kayıt için gereklidir.
<body> ve </body> : sayfanın içeriğinin başlangıç ve bitişini belirtmekte ve sayfa hakkındaki genel tanımlamaları yapmakta kullanılır.
Yukarıdaki bu komutların, bir web sitesi içindeki sıraları aşağidaki gibidir. Bir yazı editörü (joe, pico, xedit, edit, notepad vs.) ile ilk örneğimizi yazarsak:
<html>
<head>
<title>Bir HTML Denemesi</title>
<meta name=description content=html sayfası için bir kullanım örneği> </head>
<body bgcolor=white>
Bu sayfa inşa halindedir, ya da this page is under construction web sitelerinde ille de olması gerektiği düşünülen saçma yazılardır. </body>
</html>
Aslında en basit web sayfası şöyle olabilir:
<html>
Benim neyim eksik?
</html>
sondaki </html> yi koymasak dahi www sitesi gosterici programı (Firefox, Opera, IE,
bunu bir HTML sayfası olarak yorumlayacaklardır.
1.2 Renkler, body, font, ve h1..h6
Önceki örnekte <body color=white> diye, aşağıdakinin basitlestirilmiş biçimini kullanmıştık:
<body font=purple bgcolor=#FFFFFF text=black link=blue vlink=#808090>
Burada font ile kullanilan genel yazıların rengi,
bgcolor ile arkaplan rengi,
text ile tanımsız yazıların rengi,
link ile üzerine gelince el hareketi çekilen yazıların rengi,
vlink ile de seçilmis bağların rengi belirlenir.
renk belirtmek için o rengin İngilizce adı ya da RGB değerleri onaltılık sistemde verilir. RGB deki sıraya göre 00-FF arası üç değer kullanılır. Hepsi sıfır ise hiçbir renkten karıştırılmaz. hepsi FF ise her renk maksimum oranda kullanılır ve beyaz elde edilir.
Örneğin salt bir kırmızı #FF0000 ile elde edilir.
<font color=
> ve </font> arasındakı yazılar belirtilen renkte yazılır.
<h1> ve </h1> den <h6> ve </h6> ya kadar standard yazı tiplerinden biri seçilerek yazı yazılır. h1 ile belirtilenler h6 ile tanımlananlardan daha büyüktür.
örneğin:
<html>
<h1>Sayfa başlığı için uygun büyüklükte harfler</h1>
<h4>Bu harfler sanırım yazı için yeterliler</h4>
<h6> Gözleriniz bozuk değilse, ve her gün A vitamini alıyorsaniz bu yazı sizin için okunabilir olmalı.</h6>
</html>
1.3 Yazıları biçimlendirmek: kalın, yatık, ortalanmış, vs.
Önceki web tasarımı örneğinde <h1>, <h2>,
ile yazıların büyüklüklerini ayarlamanın basit bir yolunu görmüştük. HTML web sayfamızın yazılarına biraz daha kişilik kazandırmak için aşağıdaki komutları da kullanabiliriz.
<b> ve </b> arasındaki yazılar koyu görünür.
<i> ve </i> arasındaki yazılar ise italik basılır.
<blink> ve </blink> arasındaki yazılar ise yanıp söner.
<center> ve </center> arasındaki yazılar ortalanır.
<pre> ve </pre> ile sınirlanan yazıların göruntüsünde ayarlama yapılmaz. Yani birden fazla boşluk varsa bunlar bir tane olacak şekilde azaltılmaz.
<p> paragraf başı yapmak için kullanılır.
<br> bir satır atlamak için kullanılır.
<hr> bir çizgi çeker.
1.4 Sayfada resim göstermek
En basit şekliyle, bir sayfaya resim koymak için aşağıdaki komut şu şekilde;
<img src=dosya-adi alt=
align=
>
kullanılır.
Burada dosya-adı gösterilecek grafik dosyasının (png, gif ya da jpg tipinde) bulunduğu yer ve adıdır. Bağlanılan html sayfası ile aynı dizinde bulunan resimler için yer adı belirtmeye gerek yoktur.
Alt ile ise lynx kullanıcılarının görebileceği bir açıklama yazmış oluruz.
Align ile de resmin konumunu belirleriz.
Örneğin:
<img src=resim.gif align=right> ile resmin sağa yanaşık olarak çizilmesini sağlarız. right yerine left, center, middle gibi konum bildirici bir başka sözcük de kullanılabilir.
Ayrıca yukarıdakilere ek olarak border, width, height belirteçlerini de <img
> içinde kullanabiliriz. Bunlardan border=i kullanarak resmin çerçevesini belirleriz; border=0 dersek hiç çerçeve çizilmez.
Width ve height ile resmin boyutlarını belirleyebiliriz. Bunlardan sadace birini verirsek, resmin boyutu orantılı olarak çizilecektir. Yani <img src=resim.gif width=300> demişsek, ve de resmimiz aslında 100 nokta genişliğinde 50 nokta yüksekliğinde idiyse, ekrana 300 nokta eninde ve 150 nokta yüksekliğinde çizilecektir. Her iki değeri de (width=
height=
kullanmışsak, resmin oranını istediğimiz gibi değiştirmek mümkün olur.
Bu arada, sayfanın internetten indirilirken hızlı gösterilmesini istiyorsak, her resmin width ve height özelliklerini kullanmalıyız. Bu sayede browser (gösterici) programınız resimlerin yüklenmesini beklemeden çevrelerine yazıları yerleştirebilecektir.
Sayfanın hızlı geliyor gibi görünmesini sağlamanın bir yolu da lowsrc belirtecini <img
..> içinde kullanmak. Web tasarımı yaparken eğer kullandığımız resimlerin bir de bulanık/niteliksiz/siyah-beyaz ama az yer tutan bir benzerini daha yapar, ve bunu <img src=resim.gif lowsrc=hizliresim.gif alt=[resim]> şeklinde tanımlarsak, ilk önce hizliresim.gif yüklenip gösterilecektir. Bu sayede bulanık iken yavaş yavaş netleşmeye başlayan resimler belirir sayfamızda. Bunun yararı ise sayfanıza bakan kişinin çabuk karar vermesini sağlıyor olmasındadır.
1.5 HTML sayfasına bağ (link) yerleştirmek
<a> ve </a> : HTMLnin temeli olan bu komutlarla bağ (link) yapılır.
<a href=hedef bağ> Açıklama </a> Biçiminde kullanılır.
Açıklama denilen kısım ister yazı ister bir grafik ya da herhangi bir nesne olabilir. hedef bağ kısmı ise yerel kaynakları gösteren bir dosya adı ya da uzak bir makinedeki bir başka nesneyi (yazı, grafik, video vs.) gösteren bir bağ (link) olur.
Bu linkler, mevcut internet araçlarından biridir.
Örneğin:
http:// ftp:// telnet:// gopher:// news:// bu araçlardan bazılarıdır.
Bunu kullanırken;
<a href=telnet://orca.cc.metu.edu.tr/> Orcaya Netscape içinden bağlanmak için buraya tıklayın</a>
yazarak, telnet aracını bir bağ (link) olarak sayfamıza yerleştirmiş oluruz.
Ya da;
<a href=resmim.jpg>Neye Benzediğimi Görmek İçin Buraya Bas</a>
Yukarıda adı geçen resim bu web sayfası ile aynı dizinde (directory) olmalıdır.
Başka şekilde örnekler ise:
<a href=ftp://ftp.metu.edu.tr/pub/cica-win95/> Windows95 için Uygulama dosyaları</a>
<a href=nntp://news.metu.edu.tr/> Netnews 60000 den fazla konuda insanların yazıştığı bölge</a>
<a href=news:comp.sys.cbm> NetNewsin C64 bilgisayarlarına ilişkin tartışmaları</a>
Ve, internetin en gözde kullanımı: bir web sayfasından başka bir web sayfasına bağlanma:
<a href=http://www.physics.metu.edu.tr/~filker/nukleer/> Türkiyede nükleer enerji tartışmaları</a>
dikkat ettiyseniz yukarıdaki örnekte sayfanın hangi dizinde oldugu (
ilker/nukleer/ belli ama hangi dosyada oldugu yazılmamış. Böyle bir durumda web sunucu program dosyanın adının index.html olduğunu öngörür.
Kendi dizininizdeki bir sayfa için:
<a href=ihd.html> İnsan Hakları Derneği ve pişmiş tavuk için buraya tıklayabilirsiniz.</a>
1.6 Bağlar yardımıyla etkileşimli kullanım örneği
Web sitesinde bir bağa (link) ard arda tıklamak yoluyla, slow motion biçiminde ardışık resim gösterebilirsiniz. Bu kullanım en basit şekliyle bir Bilgisayar Destekli Eğitim sayfasında kullanılabilir. Amaç, kullanıcıya konuyu belli bir sırayla vermek ve konu içindeki ilişkilerin anlaşılmasını kolaylaştırmak.
Bunu yapmak için, önce tek bir resim ve o resmin link olarak tanımlandığı bir web sayfası tasarımı yapmalısınız:
<html>
<title>sayfa1</title>
<body>
<a href=sayfa2.html><img src=resim1.gif></a>
</body>
</html>
sonra da ikinci sayfa da hazırlanmalı:
<html>
<title>sayfa2</title>
<body>
<a href=sayfa3.html><img src=resim2.gif></a>
</body>
</html>
bu şekilde devam edilir.
ve ilk sayfa yüklendikten sonra resmin üstüne tıklandığında ikinci sayfa ve içindeki resim yüklenir.
İyi hazırlandığında, bu basit HTML kullanım şekli ile web-design-programcılığına (Java, cgi-bin,
bulaşmadan da etkili sunu ve anlatılar yapılabilir.
1.7 Ekran düzenine ilişkin daha çok komut:
<multicol cols=2>
</multicol> : Aradaki yazılar cols= ile belirtilen sütunlara ayrılarak ekrana basılırlar. Sadece Netscape3.0 ve üstünde çalışır. Sütun içindeki yazının sütunun ne kadarını kaplayacağını width parametresi ile belirtiriz. <multicol cols=3 width=75%> gibi. Burada boşluğu yüzde yerine piksel olarak da verebiliriz. Ayrıca iki sütun arasındaki boşluğu da gutter parametresi ile veririz: <multicol cols=2 width=500 gutter=25> yazılar
</multicol>
<spacer type=
size=
height=
width=
align=
> : Bununla paragraf başları için boşluk bırakmak mümkün. Örneğin
<spacer type=block size=48> ile 48×48 piksellik bir boş kare alan yaratmis oluruz. Burada block yerine vertical ya da horizontal kullanmak da olası. Ayrica, <spacer type=block width=320 height=200 align=right> ile 320×200′luk bir boşluk yaratıp bunu ekranda sağa dayatmış oluruz. Gene align komutundan sonra right, left, center, absmiddle gibi diğer konum belirteçlerini kullanabiliriz.
: 1 karakterlik boşluk bırakmak için kullanılır. Basit tablolar yapmak için kullanılabilir. Örneğin, aşağıdaki boşluklar yerine kullanırsak hizalı görünür:
<h3><br>
yıl ay gün <br>
<br></h3>
1.8 Sayfalarda tablo kullanımı
Genel kullanım:
<table [seçenekler]>
<tr [seçenekler] ><td [seçenekler] > sütun 1 yazıları </td><td [seçenekler] >sütun 2</td><td> sütun 3
..</td> </tr>
<tr><td>2.satirin 1. sütunu</td><td>2. sütunu</td><td>3. sütunu </td></tr></table>
Tablolar satırlar ve sütunlar şeklinde ayrilmış hücrelerden oluşuyor. Her yeni satıra başlamak için <tr> etiketini, her yeni sütun için ise <td> etiketini kullanıyoruz.
Bir örnek web tasarımı ile incelersek:
<table border=1 width=200 cellspacing=2 cellpadding=2> <tr>
<td align=top width=50%>Bellek tipleri</td> <td align=top width=50%>FPM<br>EDO<br>SDRAM<br>DDR RAM<br>RAMBus</td> </tr>
<tr>
<td align=top width=50%>Disk tipleri</td> <td align=top width=50%>MFM/RLL<br>ATA IDE<br>ULTRA ATA<br>SCSI</td> </tr>
<tr>
<td align=top width=50%>İşlemci tipleri</td> <td align=top width=50%>RISC<br>CISC<br></td> </tr></table>
Burada 2×3′lük bir tablo oluşturduk. Tablomuz 1 pixel kalınlığında çerçeveye sahip (border=1), tablo sayfada 200 pixel genişliğinde yer tutacak (width=200), hücreler arası 2 pixel boş ve 2 pixellik bir kalınlık efektimiz var (cellspacing ile cellpadding).
Örnekte hücre genişliklerin yazı uzunluğuna göre otomatik ayarlanmamsı için genişlikleri kendimiz belirledik (width=50%. Bunu pixel olarak da belirlememiz mümkündü: <td width=100″> ile.
Hücreler içindeki yazıların nasıl yerleştirileceğini ise align=yer ile belirtiyoruz. Burada yer yerine top, bottom, left, right ve center kullanabiliriz.
Ve eğer, bir hücrenin iki hücre genişliğinde veya yüksekliğinde olmasını istiyorsak colspan ve rowspan seçeneklerini de kullanıyoruz. Önceki örneğe bir başlık ekleyecek olursak:
<tr><td align=center colspan=2″>Bilgisayar Ana Bileşenleri</td></tr>
Tabloları içiçe de kullanmamız mümkün. Bu şekilde bir kullanımla bir www sayfasındaki resim ve yazıları tam istediğimiz gibi konumlandırmamız mümkün olur.
1.9 Basit bir HTML sayfası için gereken son noktalar
Daha önce kısaca değinildiği gibi, ilk yüklenecek sayfanın adı standart olarak index.html olarak belirlenmiştir. Dolayısıyla ilk sayfanızı bu şekilde adlandırırsanız;
http://www.physics.metu.edu.tr/~filker/ilksayfa.html
yerine
http://www.physics.metu.edu.tr/~filker/ gibi, daha kısa olan, bir adres kullanabilirsiniz.
2 İleri düzey bilgilerden seçmeler
2.1 Sayfalara meta komutu ile kimlik vermek
Web sayfamızın Google, MSN Search, Slurp, Gigablast, Didikle vs. gibi tarayıcı programlar tarafından içeriğine uygun olarak dizinlerine aktarılmasını istiyorsak, <meta
> komutunu kullanmak uygun duser. Ayrıca, gene bu komut sayesinde sayfamıza bağlanani bir başka www adresine yönlendirebilir, bu yolla bir takım hareketli sayfalar dahi hazırlayabiliriz.
. Sayfanın kimliği:
Sayfayı tanımlamak için üç ayrı meta komutu yeterli. Bunlarla sayfa hakkında kısa bir paragraf, anahtar sözcük listesi, ve sayfayı hazırlayanin adını verebiliriz.
<meta name=description
content=Bu sayfada, Tüsiad raporunun üniversitelerde
gerçekleştirdiği değişim sonucunda, üniversitelerin birer
bilgili-öğretim-işçisi makinesi durumuna gelmesi
tartışılmaktadır.>
Yukarıda, sayfamızı kısaca tanıtmış olduk. Bu yazı, tarama sonucunda arayan kişiye gösterileceği için kısa, öz, ve içeriğe uygun olması gerekir.
Tarayıcılar artık sayfanın tümünde geçen sözcüklere ve bu sözcüklerle ilgili diger sözcüklere bakarak arama yapsa da, sayfanızın hangi ölçütlere göre aranması gerektiğini sizden iyi kimse bilemez. Onun için, sayfayı tanımlayan anahtar sözcukleri de şu şekilde verebiliriz:
<meta name=keywords
content=üniversite, gelecek, tüsiad, öğrenim, öğretim, eğitim, 21. yüzyıl, Türkiy,e sermaye, yönetim, etki, rektör, özerk>
Ve, son kimlik bilgisi olarak sayfadan sorumlu kişiyi belirtiriz:
<meta name=author
content=İlker Fıçıcılar>
Hazırladığımız bütün sayfalara bu türden kimlik vermeyi alışkanlık haline getirirsek, interneti araştırmaları için bir kaynak olarak kullananlara epey yardım etmiş oluruz.
. Sayfa yönlendirme:
Eğer yakında www adresimiz geçersiz olacaksa ve, yeni bir web hosting adresine şimdiden taşınmışsak, bunu kullanıcalara önceden duyurmalı ve onları yeni adrese yönlendirmeliyiz. Bunun için eski sayfamızı şu şekilde değiştirebiliriz.:
<html>
<title>Ilkers CBM Projects</title>
<meta http-equiv=refresh
content=3;url=http://www.geocities.com/SiliconValley/Vista/5666/>
<body>
<h1><center>This page is moved to a new address<br>
<blink> http://www.geocities.com/SiliconValley/Vista/5666/</blink>
<br></center></h1>
<p><p><left>
<h3><font color=blue><br>If your browser does not direct you to the new address in 3 seconds, then please
<a href=http://www.geocities.com/SiliconValley/Vista/5666/>
click here</a>.
</font></h3>
</left></body></html>
Bu ornekte <meta http-equiv=refresh
> diyerek, www gösterici programına yeni bir sayfa yüklemesini istediğimizi belirtiyoruz.
Bu yüklemeyi kaç saniye sonra yapması gerektiğini <meta .. nin devamındaki content=3;
.> yazısı ile belirliyoruz. Buradaki 3′ yerine saniye cinsinden herhangi bir süre belirtebilirsiniz. 0′ yazarsanız, doğal olarak hemen diğer sayfayı yüklemeye başlar.
Yönelinen sayfanın adresi de,
content=saniye; url=http://
>
biçiminde veriliyor.
Yukarıdaki örneğin gerekli kısmını bir daha yazarsak:
<meta http-equiv=refresh
content=3;url=http://www.geocities.com/SiliconValley/Vista/5666/>
Evet, burada kendi isteğimize göre değistirecegimiz, yalnızca iki yer var: 3 sayısı ve url= işaretinden sonraki adres kısmı.
. Basit sayfa canlandırma
Eğer, yukarıdaki gibi bir meta komutu içeren ardışık bir düzen içeren ayrı ayrı sayfalar hazırlarsak, ve meta komutunun adres kısmına sıradaki sayfanın adresini verirsek, hayal gücümüz ölçüsünde hareketli web sayfaları tasarımı yapabiliriz.
Örneğin birisi sayfamıza bağlandığında, ekranda 3 2 1 şeklinde bir gerisayim görmesini ve ardından asıl sayfanın yüklenmesini istiyorsak, şu şekilde sayfalar hazırlarız:
Diyelim ki, http://www.physics.metu.edu.tr/~filker/
adresine bağlanılmasını istiyoruz. Bu durumda index.html dosyasına 3′ sayısını koyup bu sayfayı sıradaki 2′ rakamını içeren sayfaya yönlendiririz. En sonunda da hiç bir yönlendirme içermeyen asıl sayfamıza geliriz. Dolayısıyla, index.html , A.html , B.html , asil.html adlarında dört sayfa hazırlamamız yeterli olacaktır:
index.html için:
<html>
<meta http-equiv=refresh
content=1;url=http://www.physics.metu.edu.tr/~filker/A.html>
<body>
<h1><center> 3 </center></h1>
</body></html>
A.html için:
<html>
<meta http-equiv=refresh
content=1;url=http://www.physics.metu.edu.tr/~filker/B.html>
<body>
<h1><center> 2 </center></h1>
</body></html>
B.html için:
<html>
<meta http-equiv=refresh
content=1;url=http://www.physics.metu.edu.tr/~filker/asil.html>
<body>
<h1><center> 1 </center></h1>
</body></html>
ve son olarak asıl sayfamızı hazırlarız:
asil.html :
<html>
<body bgcolor=black text=red>
<h2>
Bu sayfa WWW Sayfama Hoş Geldiniz yazısı içermemektedir :-) <br>
<p>
vs.
</h2>
<hr>
<p><h5>
sayfayı en son 28 Şubat 2000 tarihinde web hosting firması ftpsiyle güncelledim.
</h5><br>
</body></html>
Biraz, zor ve yavaş olsa da bu şekilde animasyonlar (canlandırma), TV yayıncılığı (bir arkaplan programı ile sürekli yeni resimler ve yeni bir index.html hazırlayarak), ve anlık bilgi sunumu ( borsa fiyatları ) gerçekleştirilebilir. Ama basit resim canlandırmaları için sanırım animated gif türü .gif dosyaları daha uygun duşer.
2.2 Resimlerde MAP kullanarak yapılan web tasarımı
Mapler bir resmin değişik yerlerine tıklandığında değişik bağların yüklenmesi veya değişik bir cgi-bin işinin yapılması olarak tanımlanır.
Burada kullanacağımız resmin .gif biçiminde olması gereklidir. Sayfanın içinde bu resmi tanımladığımız <img
belirtecinin içine bir kaç unsur daha ekleyerek ve bir de map (harita) alanının kısımlarını şekilleriyle birlikte tanımlayarak işimizi bitiririz.
. Resmin betimi:
<img src=filanca.gif ISMAP usemap=#falanca width=160 height=100>
ISMAP, resmin bir harita olduğunu.
usemap=
hangi usemap html kodu tanımını kullanması gerektiğini, www gösterici programına söylüyor.
. Usemap tanımı:
<map name=falanca>
<area shape=rect coords1,1,159,50″ href=dikdortgen.html>
<area shape=circle coords=80,100,40″ href=daire.html>
<area shape=polyg coords=10,110,150,110,80,190,9,110″ href=ucgen.html>
<area shape=default nohref>
</map>
name ile belirttiğimiz isim <img .. içinde usemap=#
ile kullandığımızın aynısı.
shape belirteci ile dikdortgen, daire, ya da poligon tanımlayabiliyoruz. Dikdörtgenin koordinatlarını: X-sol_ust,Y-sol_ust,X-sag_alt,Y-sag_alt biçiminde coords=
kısmında belirtiyoruz. href=
bölümü ise bu dikdortgen alana tıklanıldığında neyin yüklenmesi gerektiğini söylüyor.
web sitesi alanında bir çember için X-merkez,Y-merkez,R-yarıçap biçiminde koordinat tanımlıyoruz.
www sayfası poligonu tanımlarken sırayla her bir köşenin X,Y biçiminde koordinatlarını html kodları içine giriyoruz. Dikkat etmemiz gereken husus, poligonun noktalarını saat-yönünde tanımlamamız gerektiğidir. Ayrıca poligonu kapamaya da tarayıcı programlar arasında uyumsuzluk nedeniyle dikkat etmeliyiz. Yukarıdaki üçgen örneğini incelemek aslında poligon tanımı yapabilmek için yeterli. Üçgen için dört nokta kullandık (dördüncü ilkinin dibinde). Aynı zamanda bu üçgenin X,Y betimlemeleri de saat-yönünde girilmiş (noktaları kağıt üzerinde yaklaşık olarak işaretlerseniz bu saat-yönü kavramını daha iyi anlayabilirsiniz).
son olarak da <area shape=default nohref> ile resmin diger bölgelerine tıklanıldığında hiç bir sey yapılmaması gerektiğini söylüyoruz.
Evet bir harita tanımı için gerekenler bu kadar.
2.3 Dinamik HTML ile Web Tasarımı
Aşağıdaki örnekte, mouse yazının üzerine geldiğinde, tıklamaksızın yazı değişir:
<h2 style=color:purple; onmouseover=detay.style.display=
onmouseout=detay.style.display=none>Flash Haber</h2>
<div id=detay style=display:none; color:red;>
Son gelen haberlere gore, Yunanistan Turkiyeye savaş açtı
</div>
<font color=blue>Ayrintilar 19.30 Ana haber bülteninde</font>
Bunu yapmak için de bir HTML sayfası oluşturacağız ve bunu beğendiğimiz bir tarayıcı ile açıp, bakacağız. Bu suretle Web tasarımının metinle ilgili araçlarını, metin şekillendirmek etiketlerini tanımış olacağız. Daha sonra HTML sayfa tasarımında kullanacağımız elemanları, stil sayfaları, tablo, ve çerçeve, grafik ve çoklu-ortam (multimedia) unsurlarını tanıyacağız.Etiketler (Tag)
HTML komutları içeren ve tayarıcıların tanıyabildiği dosya, aslında içinde ASCII karakterlerden başka unsur olmayan, düz yazı dosyalarıdır. Tarayıcıya, sayfayı ekranda oluştururken vermesini istediğimiz biçimle ilgili komutları bir dizi özel işaretleme etiketlerini kullanarak veririz. Başka bir deyişle, tarayıcı bir paragrafın, cümlenin, satırın, kelimenin ya da harfin önünde, onun ekranda nasıl gösterileceğine ilişkin etiketi görür ve bu etiketin gerektiği işlemi icra eder.
Siz, Web sayfasının mimarı olarak, Server´a koyacağınız HTML metninin içinde, bir anlamda, "Netscape veya Internet Explorer: Buraya bir etiket koyuyorum. Bu etiket, büyük başlık etiketidir. Ben sana bu etiketin kapsadığı kelimelerin bittiğini söyleyinceye kadar, vereceğim bütün kelimeleri büyük başlık olarak sun!" demiş oluyorsunuz. Dolayısyla, HTML´de ilke, önünde etiketi olmayan herhangi metne yer vermemektir. Önünde etiketi olmayan herhangi bir metin parçası, tarayıcı tarafından temel paragraf olarak nitelenir.
HTML, içinde kontrol kodu olmayan metin dosyasıdır. Bu, söz gelimi WordPerfect veya Microsoft Word ile yazdığınız ve uzatması ".wp" veya ".doc" olan bir isimle ve WordPerfect veya Word biçiminde kaydettirdiğiniz bir belge, HTML etiketleri içerse bile, HTML dosyası sayılamaz. Çünkü kelime-işlem programınız, bu dosyanın içinde kendi kontrol kodlarını koymuştur. Böyle bir dosyanın adındaki uzantıyı silerek, yerine ".htm" uzantısını verin ve tarayıcınıza açtırmaya kalkın!
Düz Yazı Dosyası ve HTML
Düz yazı biçiminde kaydedilmemiş bir metni tarayıcıya açtırma denemesini, burada birlikte yapalım. Yandaki paragrafı içeren bir metni, örneğin HTML.DOC adıyla, Word dosyası olarak kaydedelim ve sabit diskte bu dosyayı bulup, adını "HTML.HTM" olarak değiştirelim. Bilgisayarlarımızda, ".htm" uzatması ile bağlantılı tarayıcı Netscape Navigator veya Internet Explorer olarak. Adını değiştirdiğimiz bu dosyayı iki kere tıkladığımızda, sistemin varsaydığı tarayıcı açılacak ve karşımıza şuna benzer bir tablo çıkacaktır:
Bu kargaşanın nedeni, tarayıcı programın, uzantısı ".htm" veya ".html" olan bir dosyayı, içinde kontrol kodu olmayan, düz yazı dosyası sanması ve Word belgesindeki kontrol kodlarını da metin olarak ekranda göstermesidir. Belgemizin içinde hiç bir HTML etiketi yer almadığı için de, tarayıcımız bu yazıyı, düz paragraf olarak gösteriyor. Aynı yazıyı, bu kez Word programına düz yazı olarak kaydettirelim. Word bu dosyaya, "HTML.txt" adını verecektir. Şimdi de bu dosyanın adını "HTML.htm" olarak değiştirelim ve iki kere tıklayalım. Tarayıcıda karşımıza şöyle bir görüntü çıkacaktır:
Bu dosyanın içinde kelime işlemcinin kontrol kodları bulunmadığı ve dosyada metnin dışında başka bir unsur olmadığı için, tarayıcı metni yorumlamakta güçlük çekmeyecektir. Ne var ki, kelime-işlemci metni ASCII olarak kaydederken, metnin Türkçe karakterlerini en yakın ASCII koduna çevirdiği için, yazıdaki Türkçe harfleri kaybetmiş olduk.
Aynı paragrafı HTML dosyası olarak (ilerde değineceğimiz bir programın yardımıyla) ve sayfanın kodlama dili olarak Türkçe?yi seçerek kaydettiğimiz zaman, tarayıcımız, sayfayı hem kolayca açıp ekranda gösterebiliyor; hem de Türkçe karakterlerin kodları, tarayıcı tarafından tanınabiliyor:
HTML düz yazı olduğuna göre, bir HTML dosyası oluşturmak için, tabii HTML kodlarını kendiniz yazacaksanız, herhangi bir kelime-işlem yazılımını kullanabilirsiniz, ama kaydettirirken "Sadece metin olarak," "Text only," "ASCII dosyası," "ANSI Dosyası" gibi, programın kendi kontrol kodlarını koymayacağı bir biçim seçmek zorundasınız.
Büyük Harf, Küçük Harf?
Oluşturacağınız Web sayfaları, ilerde bu görevi devralacak başkaları tarafından düzeltilebilir, değiştirilebilir, kısmen kullanılabilir. İyi bir mimarın planlarının başka bütün mimarlar tarafından hiç tereddütsüz anlaşılabileceği gibi, sizin sayfalarınızın da başka Web alan yöneticileri ya da sayfa tasarımcıları tarafından kolaylıkla okunabilmesi şarttır. Nasıl bir yöntem izlerseniz izleyin; ama bir alanda yer alan bütün sayfalarınızda aynı yöntemi izleyin: kodlarınız ya tümüyle büyük harf olsun, ya da tümüyle küçük harf. HTML tarayıcıların okuduğu ama gereğini yerine getirmediği yorum/açıklama tarzındaki etiketleri kullanarak, sayfalarınızın bölümlerinin insan gözüyle okunulup anlaşılabilmesini sağlayın.
HTML Dosyasının Bölümleri
HTML dosyasının bir tarayıcı tarafından tanınması, yorumlanması ve gereğinin ekranda yapılabilmesi için, belgenin bir HTML belgesi olduğunun bildirilmesi şarttır. Bu bildirimi dosyanın tümünün etiketi anlamına gelen <HTML> etiketi, bir HTML belgesinin ilk kelimesi olarak yazılır. Tarayıcıya, HTML dosyasının bittiği de </HTML> etiketiyle bildirilir.
Web Sayfasına Ses Eklemek
Web sayfasına ses eklemek için kullanacağımız tag <EMBED> tagıdır. Bu tagı kullandığımızda mid, au veya wav formatındaki sesleri ve müzikleri sayfamıza ekleyebiliriz.Bu tag ile birlikte SRC özelliğini kullanarak ses dosyasının adresini gireceğiz. Ayrıca HIDDEN özelliği ile birlikte ses dosyasını oynatan programın görünür olup olmadığını belirleyebiliriz. TRUE değeri ile yardımcı programı gizleyebilir, FALSE değeri ilede görünür hale getirebilirz.
Yine IMG tagında kullandığımız ALIGN, BORDER, ALT, WIDTH, HEIGHT özelliklerini bu taga uygulayarak yardımcı programın görünümü üzerinde detetim sahibi oluruz. Örnek bir kullanım :
<EMBED
src="https://www.msxlabs.org/forum/internet-bilgisayar-dunyasi/cokertme.mid" HIDDEN="False"
</EMBED>
Şimdide bu konu ile ilgili bir örnek sayfa hazırlayalım :
<HTML>
<HEAD>
<TITLE> EMBED Tagı </TITLE>
</HEAD>
<BODY>
<H3> Sayfa içerisinde ses kullanma</H3>
Web sayfasına ses özelliği vermek için EMBED tagını kullanıyoruz. Bu tag
ile birlikte au, mid ve wav uzantılı ses dosyalarını web sayfamıza
ekleyebiliriz. Örnek bir kullanım :
<DIV ALIGN="Center">
<EMBED src="https://www.msxlabs.org/forum/internet-bilgisayar-dunyasi/cokertme.mid" WIDTH="250" HEIGHT="100"
ALT="Çökertme adlı parçanın mid dosyası"
HIDDEN="False">
</DIV>
<P>HIDDEN değerini True yaparak yardımcı programın görüntülenmesini
engelleyebiliriz. Böylece eklediğimiz ses dosyası sayfanın arkaplan ses
dosyası gibi çalışır.
</BODY>
</HTML>
<Alıntıdır>

 HTML - Hiper Metin İşaret Dili, Komutları ve Kullanımları
HTML - Hiper Metin İşaret Dili, Komutları ve Kullanımları
